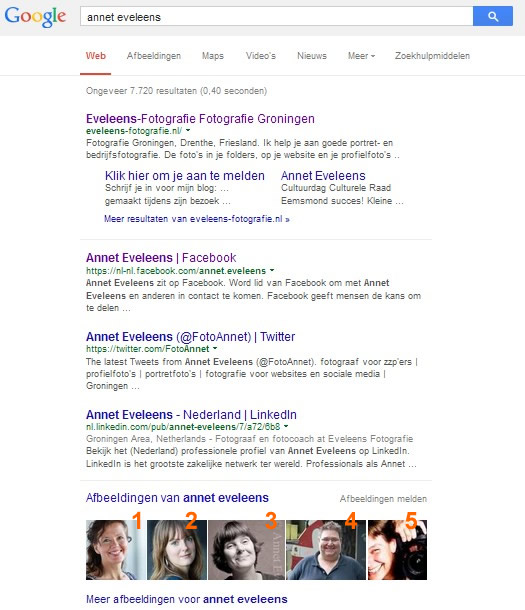
Google haalt de afbeeldingen van je website en toont deze bij de zoekresultaten. De afbeeldingen worden getoond bij de tabbladen “Web” (een vijftal, zie hieronder) en “Afbeeldingen”.
De volgorde van deze afbeeldingen is te beïnvloeden. De kenmerken die van belang zijn nemen we door aan de hand van een concreet voorbeeld. Globaal geldt: hoe meer kenmerken worden toegepast voor een afbeelding hoe sneller de afbeelding wordt getoond in Google. Hieronder zie je een voorbeeld van de zoekopdracht “Annet Eveleens”.

1 & 2. De eerste en tweede afbeelding
Deze afbeeldingen staan op de webpagina met portretfoto’s van eveleens-fotografie.nl
http://eveleens-fotografie.nl/portret-fotografie-groningen/profielfoto-portretfotografie-groningen
Kenmerken:
“Eveleens” komt voor in de domeinaam eveleens-fotografie.nl
“Annet Eveleens” komt 2 maal voor in de tekst op de webpagina. De tekst staat boven en onder de foto’s.
“Annet” komt 5 maal voor in de tekst.
Elders op de website komt “Annet Eveleens” ook voor en op andere websites staan tekstlinken op “Annet Eveleens” naar haar website.
Door de combinatie van kenmerken komen de afbeeldingen van haar eigen website als eerste bij zoekresultaten naar voren.
3. De derde afbeelding
Deze afbeelding staat op een andere website, namelijk van noorderkrant.nl:
http://www.noorderkrant.nl/evenementen/20350/eemsmondse-kunst-op-waddeneiland-borkum/
Kenmerken:
Op deze pagina staat de tekst “Annet eveleens” onder de foto als maker van de foto.
“Annet Eveleens” komt daarnaast voor in de tekst op de webpagina.
Op deze pagina staat verder “Annet Eveleens” als tag onder de foto.
4. De vierde afbeelding
Deze afbeelding staat op de website van een regionale krant: http://www.harenerweekblad.nl/10669/
Kenmerken:
“Annet eveleens” staat onder de foto als maker van de foto.
Het is een actueel bericht van 8 augustus 2014.
5. De vijfde afbeelding
Deze afbeelding staat op Pinterest:
https://www.pinterest.com/anneteveleens/
Kenmerken:
“Anneteveleens” komt voor in de bestandnaam.
“Annet Eveleens staat als paginatitel bovenaan (in een zogenaamde H2).
Opmerking
In dit voorbeeld komt de zogenaamde “alt tekst” niet aan de orde. Deze is wel belangrijk. In de html-code van de website ziet een afbeelding er bijvoorbeeld als volgt uit:
<img src=”annet-eveleens.jpg” alt=”Annet Eveleens uit Groningen”>
Het is mogelijk om bij “alt” een tekst in te voeren. Deze tekst wordt door Google uitgelezen en verbetert de vindbaarheid.
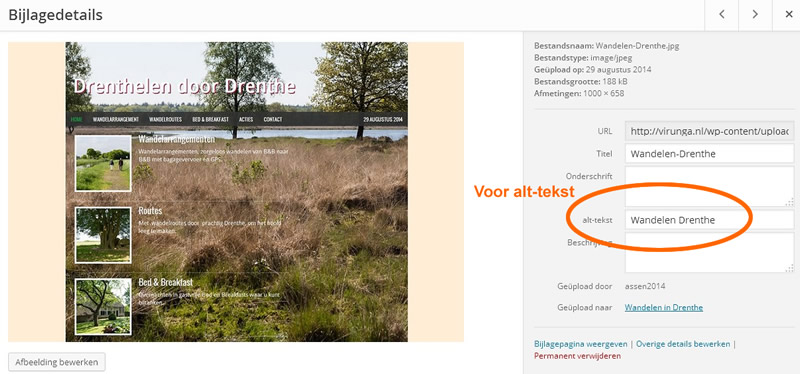
Hoe krijg ik in WordPress een “alt-tekst” bij een afbeelding?
In WordPress vind je in het beheer onder Media alle afbeeldingen. Als je een afbeelding aanklikt is het mogelijk de “alt-tekst in te vullen. Omdat het een aparte handeling is wordt het vaak vergeten. 🙁

Samenvattend:
Met de volgende kenmerken kunt je dus de volgorde van de afbeeldingen in Google beïnvloeden.
- Tekst: Gebruik het zoekwoord in de tekst, voor en na de afbeelding.
- Afbeelding: Gebruik het zoekwoord in de bestandsnaam van de afbeelding en in de alt-tekst.
- Webpagina: Gebuik het zoekwoord in de bestandsnaam van de webpagina, en in de paginatitel (H1) en de title van de webpagina (toont in het tablad van de browser).
- Linken: Plaats een link met het zoekwoord erin op een webpagina en link deze naar de pagina waar de afbeeldin staat. Dus zo: Annet Eveleens
- Actualiteit: recente plaatsingen krijgen voorrang.