Websites worden tegenwoordig primair ontwikkeld voor de smartphone (Mobile First) en dan geschikt gemaakt voor de desktop. Dat is de manier waarop webdevelopers denken en werken. De elementen van de website worden in een structuur geplaatst, zodat ze kunnen schalen voor verschillende schermformaten. De website wordt zo geschikt gemaakt voor verschillende schermformaten.
Haal je website eens door een responsive design tester, zodat je kunt zien hoe jouw website op dat gebied presteert.
Hoe test ik mijn website op responsive design?
Een makkelijk manier om dit te testen is de responsive design checker. Je kunt precies zien hoe jouw website op verschillende schermen toont en of de navigatie gebruiksvriendelijk is.
Testen kan ook via Firefox
Het is ook mogelijk om je website te testen in de browser van Firefox. Firefox wordt door developers veel gebruikt bij het ontwikkelen van websites en heeft verschillende tools die dit makkelijk maken. Een van de tools is de Responsive Design Mode.
Hoe activeer ik deze instelling in Firefox?
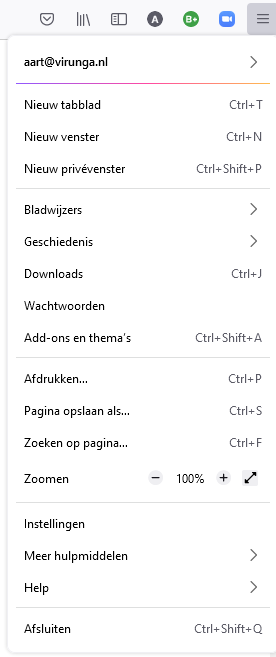
Stap 1: Open de browser en klik op “toepassingsmenu openen” (licht grijze vierkantje met 3 streepjes). Je krijgt dan onderstaand submenu:

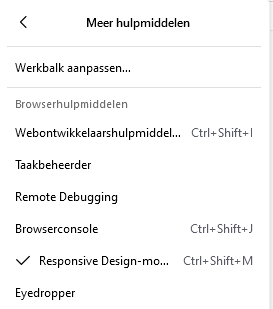
Stap 2: Kies vervolgen voor “Meer hulpmiddelen”. Je krijgt dat de optie van Responsive design mode.

Of kies de kortste weg om de responsive design mode te zijn met de toetsencombinatie: Ctrl Shift M